H-заголовки в SEO (от Heading Tags) — это HTML-элементы, которые используются для обозначения заголовков и подзаголовков на веб-странице. Они играют ключевую роль не только в структурировании контента для пользователей, но и в оптимизации страницы для поисковых систем. В этом подробном руководстве мы рассмотрим все аспекты использования H-заголовков: от их значения до практических рекомендаций по применению.
Оглавление:
- Что такое H-заголовки?
- Почему H-заголовки важны?
- Роль каждого H-заголовка
- H1: Главный заголовок страницы
- H2: Подзаголовки первого уровня
- H3-H6: Подзаголовки нижних уровней
- Правильная структура H-заголовков на странице
- Как правильно использовать H-заголовки
- Иерархия H-заголовков
- Ключевые слова в H-заголовках
- Делайте заголовки информативными
- Оптимальная длина заголовков
- Уникальность H1
- Примеры H-заголовков для разных типов страниц
- Частые ошибки при использовании H-заголовков
- Отсутствие H1-заголовка
- Множественные H1-заголовки
- Неправильная иерархия заголовков
- Использование заголовков для стилей
- Перенасыщение ключевыми словами
- Как H-заголовки влияют на SEO
- Советы для эффективного использования H-заголовков
- Инструменты для проверки и оптимизации H-заголовков
- Финалочка
Что такое H-заголовки?
В HTML существует шесть уровней заголовков:
- H1 — главный заголовок страницы.
- H2 — подзаголовки первого уровня.
- H3 — подзаголовки второго уровня.
- H4 — подзаголовки третьего уровня.
- H5 — подзаголовки четвертого уровня.
- H6 — подзаголовки пятого уровня.
Каждый из этих заголовков имеет свое предназначение и влияет на иерархию и структуру контента на странице.
Почему H-заголовки важны?
- Улучшение пользовательского опыта: Они делают контент более читаемым и удобным для восприятия.
- SEO-оптимизация: Поисковые системы используют H-заголовки для понимания структуры страницы и определения ее релевантности.
- Доступность: Помогают людям с ограниченными возможностями (например, при использовании скринридеров) лучше ориентироваться на странице.
Роль каждого H-заголовка
Данную информацию просто нужно запомнить или зазубрить. Для начала просто используейте эту информацию как за основу и не отходите от нее.
H1: Главный заголовок страницы
- Количество: На странице должен быть только один H1-заголовок.
- Содержание: Должен точно отражать основную тему страницы.
- SEO: Поисковые системы придают большое значение содержимому H1-заголовка.
Пример: обратите внимание на заголовок данной страницы «Полное руководство по H-заголовкам в SEO: как использовать их для максимальной эффективности». По такому заголовку мы четко понимаем о чем будет идти речь в статье, также присутствуют сео ключевые слова.

H2: Подзаголовки первого уровня
- Использование: Для разделения контента на основные секции.
- Содержание: Отражает ключевые темы, связанные с H1.
- SEO: Помогает поисковым системам понять основные разделы контента.
Пример: Если H1-заголовок у нас должен описывать всю суть статьи, то H2-звголовки должны иметь вид подтем на которые мы разбиваем статью на разделы. При этом, пользователь должен четко понимать по названию заголовка о чем данный раздел.
H3-H6: Подзаголовки нижних уровней
- Использование: Для дальнейшего дробления контента внутри секций.
- Содержание: Детализируют иерархию информации.
- SEO: Менее значимы, но все же помогают в структурировании контента.
Правильная структура H-заголовков на странице
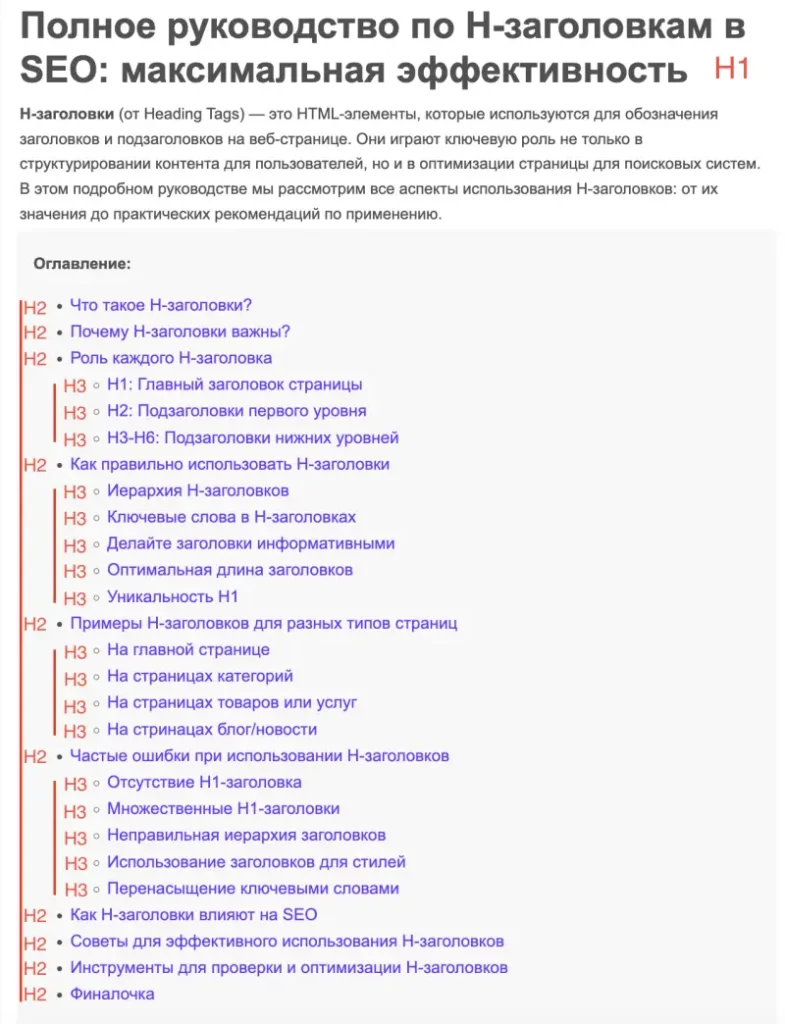
Пример того, как должны выглядеть заголовки на странице сайта в виде иерархии:

На картинке видна структура оглавления которая формируется из H-заголовков, которые присутствуют на странице.
Как правильно использовать H-заголовки
Самые популярные и живые кейсы где, как и зачем использовать H-заголовки на разных страницах с реальными примерами. Можно выделить 5 основных правил которые помогут понять как правильно использовать h-заголовки в любой статье или странице сайта и вообще все равно магазин это или блог, поймите суть и все станет просто и понятно.
Иерархия H-заголовков
- Начинайте с H1, затем переходите к H2, H3 и так далее.
- Не пропускайте уровни (например, не переходите от H2 сразу к H4).
Пример:
<h1>Рецепты итальянской кухни</h1>
<h2>Паста</h2>
<h3>Спагетти Болоньезе</h3>
<h3>Карбонара</h3>
<h2>Пицца</h2>
<h3>Маргарита</h3>
<h3>Пепперони</h3>
Ключевые слова в H-заголовках
- Включайте релевантные ключевые слова в H-заголовки.
- Не перенасыщайте заголовки ключевыми словами (избегайте «кейворд стаффинга»).
- Делайте названия заголовков в первую очередь для людей а потому уже добавляйте в них ключевые слова.
- Примерно 60% заголовков должы содержать точные ключевые запросы, остальные делайте для людей.
При правильном составлении семантического ядра у сам получатся правильные названия заголовков с ключевыми словами. Ведь H1-заголовок — это название вашей статьи, который уже должен содержать главное ключевое слово. А когда вы будете планировать структуру статьи и писать заголовки, то большинство из них будут содержать ключевые слова.
Делайте заголовки информативными
Заголовки являются ориентиром для ваших читателей и играют ключевую роль в понимании структуры и содержания вашей страницы. Они помогают пользователям быстро найти интересующую их информацию и понять, о чем пойдет речь в каждом разделе.
- Улучшение пользовательского опыта: Читатели часто скролят страницу, чтобы найти нужную информацию. Информативные заголовки облегчают этот процесс.
- Повышение SEO-эффективности: Поисковые системы используют заголовки для понимания контекста вашей страницы. Точные заголовки улучшают видимость в поисковой выдаче.
- Снижение показателя отказов: Если пользователи быстро находят то, что ищут, они с большей вероятностью останутся на вашем сайте.
Пример: Представьте, что ваш заголовок — это вывеска магазина. Если на ней написано просто «Товары», у вас не будет четкого понимания о том какие это товары. Но если на вывеске написано «Свежая домашняя выпечка по бабушкиным рецептам», то вы сразу понимаете что за продукция и нужна ли она вам.
Оптимальная длина заголовков
Правильная длина заголовков — ключевой фактор для эффективной коммуникации с читателями и оптимизации статьи под поисковые системы.
- Читабельность: Короткие заголовки легче воспринимаются. Они позволяют читателю быстро понять, о чем пойдет речь, не теряя интерес из-за излишней длины.
- SEO-эффективность: Поисковые системы, такие как Google, обычно отображают первые 50–60 символов заголовка. Если ваш заголовок длиннее, его конец может быть обрезан, что снижает его информативность в сниппете.
- Мобильные устройства: На небольших экранах длинные заголовки могут занимать много места или отображаться некорректно, ухудшая пользовательский опыт.
- Старайтесь не превышать 60 символов: Это оптимальная длина, при которой заголовок полностью отображается в поисковой выдаче и на большинстве устройств.
- Фокус на ключевых словах: Поместите самые важные слова в начале заголовка. Если он будет обрезан, основная информация все равно останется видимой.
- Избегайте избыточности: Используйте только необходимые слова. Удалите лишние прилагательные или повторяющиеся фразы.
Пример:
- Длинный заголовок: «Полное руководство по тому, как правильно и эффективно использовать H-заголовки на вашем веб-сайте для улучшения SEO»
- Оптимальный заголовок: «Как использовать H-заголовки для улучшения SEO»
Уникальность H1
Уникальный H1-заголовок на каждой странице вашего сайта играет ключевую роль в SEO-оптимизации. Содержит уникальные ключевые слова. Помогает избежать дублирования контента, повышает релевантность страницы и способствует лучшему ранжированию в поисковых системах.
- Определите цель страницы: Каждая страница должна иметь свою уникальную тему или цель, что отразится в ее H1-заголовке.
- Избегайте копирования: Не копируйте H1-заголовки с других страниц вашего сайта или других ресурсов.
- Информативность: Убедитесь, что H1-заголовок четко отражает содержание страницы и отвечает на вопрос или потребность пользователя.
- Индивидуальные ключевые слова: Подбирайте уникальные ключевые слова для каждой страницы, соответствующие ее содержанию.
Примеры H-заголовков для разных типов страниц
На каждом сайте, если это не лендинг (одностраничный сайт), существуют разные типы страниц: главная, категории, бло, страница товара, услуги, новости и т.д.. Пробежимся с примера для популярных типов страниц, чтобы закрепить понимание использования H-заголовков.
На главной странице
- H1: Отражает основную тему или название сайта.
- H2-H3: Используйте для основных разделов или услуг.
Пример:
<h1>Магазин электроники «TechStore»</h1>
<h2>Новые поступления</h2>
<h2>Популярные категории</h2>
<h3>Смартфоны</h3>
<h3>Ноутбуки</h3>
На страницах категорий
- H1: Название категории.
- H2: Подкатегории или фильтры.
Пример:
<h1>Смартфоны</h1>
<h2>Бренды</h2>
<h3>Apple</h3>
<h3>Samsung</h3>
На страницах товаров или услуг
- H1: Название товара или услуги.
- H2: Ключевые особенности, характеристики.
- H3: Дополнительная информация (отзывы, инструкции).
Пример:
<h1>iPhone 14 Pro Max</h1>
<h2>Описание</h2>
<h2>Характеристики</h2>
<h2>Отзывы</h2>
На стринацах блог/новости
- H1: Заголовок статьи.
- H2: Основные разделы статьи.
- H3-H6: Подразделы для детализации.
Пример:
<h1>Как выбрать идеальный ноутбук для работы</h1>
<h2>Определите свои потребности</h2>
<h3>Процессор</h3>
<h3>Оперативная память</h3>
<h2>Бюджет</h2>
<h2>Бренды и гарантии</h2>
Частые ошибки при использовании H-заголовков
Ошибки и факапы как на маленьких так и на крупных сайтах происходят постоянно. Иногда это из-за некоректного ТЗ для разработчика, который создавал сайт или по неопытности если вы сами создаете себе сайт без учета СЕО либо используете конструктор сайтов. Для того, чтобы избежать ошибок заучите что не нужно делать и вас сайт будет оптимизирован на 50% лучше чем большинство сайтов в интернете.
Отсутствие H1-заголовка
- Проблема: Поисковые системы и пользователи не могут быстро определить основную тему страницы.
- Решение: Всегда включайте H1 в структуру страницы.
- Совет: Проверьте вручную или автоматически через сервисы присутствие H1 заголовка на каждой странице вашего сайта. Это не займет много времени но сильно повлияет на внутреннюю оптимизацию сайта.
Множественные H1-заголовки
- Проблема: Может вызвать путаницу у поисковых систем.
- Решение: Используйте только один H1, остальные заголовки оформляйте с помощью H2-H6.
- Совет: Часто плагины или сторонний код может дублировать H1 заголовки на разных страницах. Тщательно проверяйте и тестируйте все что вы устанавливаете во избежание проблем в будущем.
Неправильная иерархия заголовков
- Проблема: Пропуск уровней заголовков или неверная последовательность.
- Решение: Следуйте правильной последовательности H-заголовков без пропусков.
- Совет: Четкая структура заголовков помогает пользователям сайта лучше ориентироваться по нему. Поисковые системы любят структурированный код и оптимизированную подачу контента.
Использование заголовков для стилей
- Проблема: Применение H-заголовков для изменения размера текста, а не для структуры.
- Решение: Для стилизации используйте CSS, а H-заголовки — только для структурирования контента.
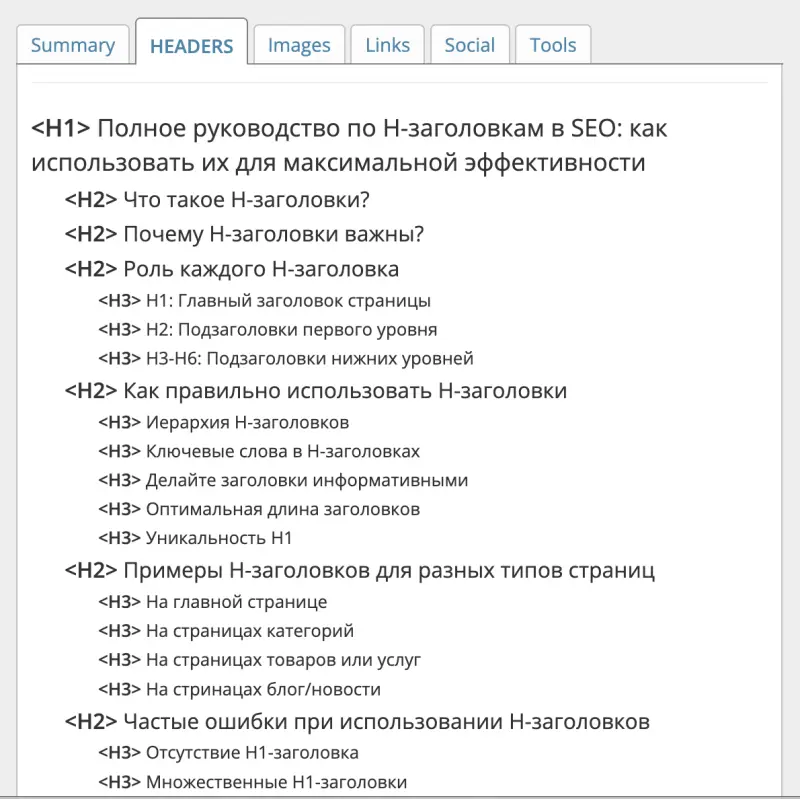
- Совет: Чтобы было легче и быстерей ориентировать в структуре сайта используйте плагины в браузере которые помогут отсечь ненужные заголовки на страницах. Я использую плагин для Хрома «SEO META in 1 click»

Перенасыщение ключевыми словами
- Проблема: Избыточное использование ключевых слов может привести к санкциям со стороны поисковых систем. Вы только навредите странице и сайту в целом.
- Решение: Пишите естественные и информативные заголовки в первую очередь для людей.
- Совет: Для лучшего понимания прочтите стратью «как правильно использовать ключевые слова на странице сайта без переспама».
Как H-заголовки влияют на SEO
- Улучшение индексации: Поисковые роботы используют заголовки для понимания содержания страницы.
- Сниппеты в результатах поиска: Корректные заголовки могут быть отображены в результатах поиска, повышая кликабельность.
- Релевантность: Правильное использование заголовков повышает релевантность страницы по определенным запросам.
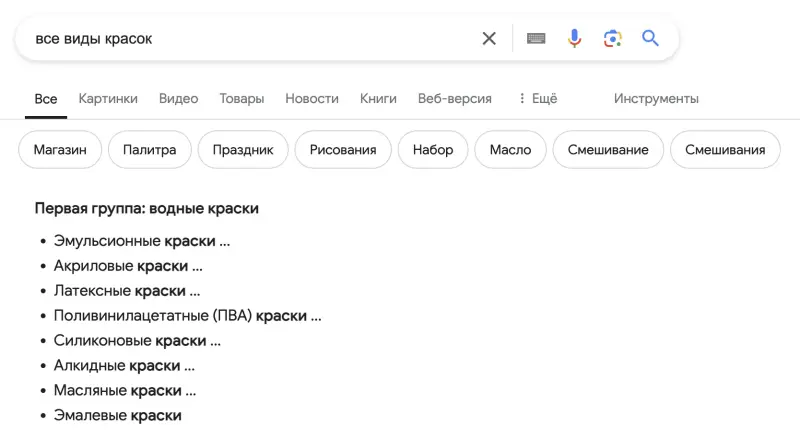
Примеры:

По некоторым поисковым запросам можно увидеть вот такой вариант, где исходя из заголовков формируется список, на котором хорошо видно иерархию заголовков и то, зачем их использовать. Как результат мы сразу видим необходимую информацию и кликнем перейти на сайт чтобы увидеть весь список. Это значительно повысит кликабельность сайта.
Советы для эффективного использования H-заголовков
- Планируйте структуру контента перед написанием статьи
- Создайте план статьи или страницы с учетом заголовков.
- Это поможет сохранить логическую последовательность иерархии.
- Во время написании статьи скорей всего структура изменится, но это лишь поможет вам добавить или переопределить некоторые заголовки.
- Используйте семантическое ядро
- Подбирайте заголовки на основе ключевых слов и фраз, релевантных вашей теме.
- Подготовте заранее ключевые слова, которые вам нужно будет поместить в статью и не забудьте добавить эти ключи равномерно в заголовки.
- Это улучшит видимость страницы в поисковых системах.
- Обновляйте старый контент
- Пересмотрите существующие страницы на предмет корректности использования H-заголовков.
- Внесите необходимые изменения для улучшения SEO.
- Если старые статьи имеют хорошие позиции в поисковой выдаче и их структура заголовков вполне нормальная, то лучше их не трогать.
- Тестируйте и анализируйте
- Используйте инструменты веб-аналитики для оценки эффективности изменений.
- Следите за позициями в поисковой выдаче и поведением пользователей.
- Изменения которые вы внесли вчера или неделю назад не покажут вам быстрого результата, в некоторых случаях придется ждать месяцы, по этому делайте все изменения обдуманно и не торопясь.
Инструменты для проверки и оптимизации H-заголовков
В интернете сейчас полно сервисов и программ как платны хтак и бесплатных, которые помогут вам анализировать страницы сайта и быстрее находит ошибки. Я не буду рассписывать все, сошлюсь только на некоторые провернные и важные инструменты которыми ползуюсь сам и значю что они хороши, вот список:
- Google Search Console: Позволяет отслеживать ошибки и рекомендации по SEO официальный сервис от гугла.
- Яндекс Вебмастер: – сервис поисковой оптимизации от яндекса.
- SiteAnalyzer: — программа для SEO аудита сайтов, для частного использования и небольших сайтов лучший вариант по моему мнениею.
Финалочка
H-заголовки — это фундаментальный элемент как HTML структуры сайта, для SEO оптимизации и конечно для структурированния и подачи информации пользователям. Правильное использование заголовков помогает создать четкую структуру контента, облегчает навигацию и повышает видимость страницы в поисковых системах. Следуя рекомендациям, изложенным в статье, вы сможете эффективно использовать H-заголовки на своем сайте и достичь лучших результатов в SEO. Помните что нет предлеа совершенству. Хоть СЕО постоянно меняется и появляются новые требования к сайтам, думаю что структура заголовков сохраниться если не навсегда то очень и очень надолго.
Для отправки комментария вам необходимо авторизоваться. Вы можете:
Если у вас нет аккаунта, вы можете зарегистрироваться.