Шапка сайта (header) в WordPress – это один из ключевых элементов дизайна, который отвечает за первое впечатление посетителей. Она включает логотип, меню, кнопки, контактные данные и другие важные элементы. В этой статье мы разберём, как настроить, изменить и улучшить шапку сайта на WordPress разными способами.
Оглавление:
- Что такое шапка сайта в WordPress?
- Как изменить шапку сайта в WordPress?
- Настройка через кастомайзер WordPress
- Изменение шапки через файлы темы (header.php)
- Использование плагинов для кастомной шапки
- Как сделать фиксированную (липкую) шапку в WordPress?
- Как добавить кнопку в шапку сайта?
- Как добавить вторую шапку (двухуровневую)?
- Ошибки при редактировании шапки и их решение
- Финалочка
Что такое шапка сайта в WordPress?
Шапка (header) – это верхняя часть сайта, которая обычно содержит:
- Логотип
- Главное меню
- Кнопки «Вход/Регистрация»
- Поисковую строку
- Контактные данные (телефон, email, соцсети)
- Корзину (для интернет-магазинов)

Как изменить шапку сайта в WordPress?
Настройка через кастомайзер WordPress
Если у тебя стандартная тема, шапку можно редактировать через «Настройки → Внешний вид → Кастомайзер»:
- Внешний вид → Настроить.
- Выбираем «Шапка» или «Header» (в зависимости от темы).
- Изменяем логотип, цвет фона, размер шрифта, кнопки.
- Сохраняем изменения.
Изменение шапки через файлы темы (header.php)
Если тебе нужно изменить код шапки, редактируем файл header.php:
- Открываем Внешний вид → Редактор файлов темы.
- Находим header.php.
- Вносим изменения (например, добавляем кастомный блок или изменяем структуру).
- Сохраняем файл.
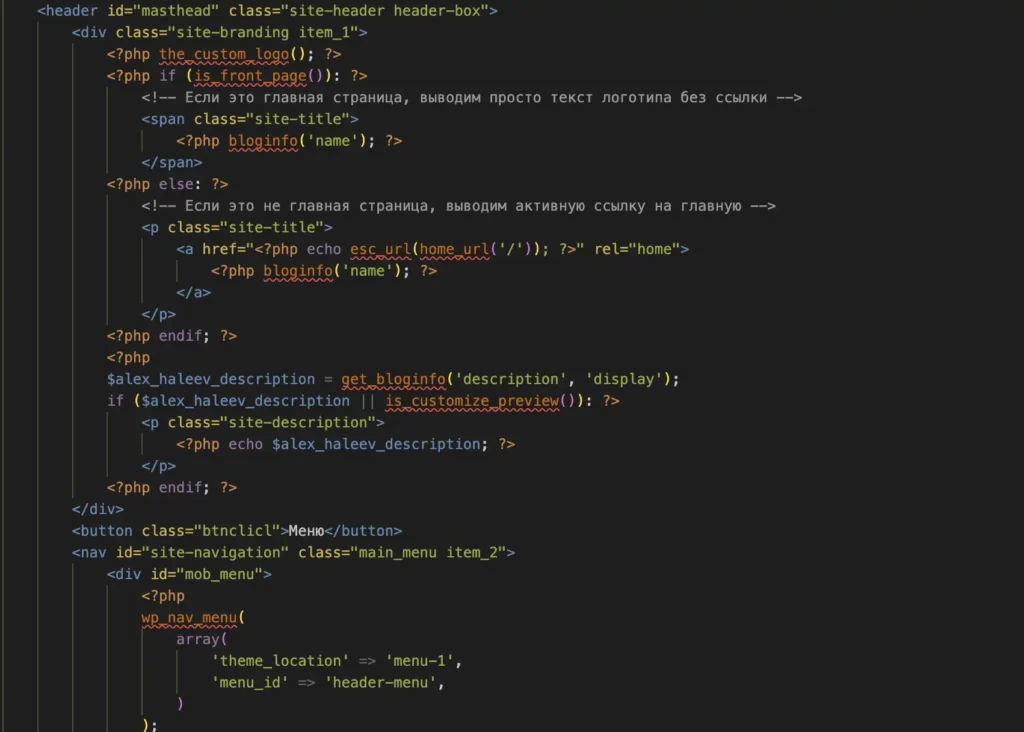
Вот часть кода того, как выглядит моя шапка сайта в этом файле, но это только часть:

Если интересно как самостоятельно создать кастомную шапку сайта вордпрес смотрите переходите по ссылке. Они полностью адаптивны имею современный вид и также имею мобильную версию.
Использование плагинов для кастомной шапки
Если тебе нужны продвинутые функции без кодинга, используй плагины:
- Elementor Header & Footer Builder – создание шапки с нуля в Elementor.
- WP Sticky Header – делает шапку липкой (фиксированной при прокрутке).
- Custom Header Images – позволяет загружать разные изображения для шапки.
Как сделать фиксированную (липкую) шапку в WordPress?
Фиксированная шапка остаётся на экране при прокрутке. Это удобно для улучшения юзабилити.
С помощью CSS
Добавь этот код в Дополнительные CSS (Кастомайзер → Дополнительные стили):
.header {
position: fixed;
top: 0;
width: 100%;
z-index: 9999;
background-color: #fff;
box-shadow: 0px 4px 5px rgba(0, 0, 0, 0.1);
}
body {
padding-top: 80px; /* Чтобы контент не прилипал к шапке */
}С помощью плагина WP Sticky Header
- Устанавливаем плагин WP Sticky Header.
- Активируем и настраиваем параметры.
- Сохраняем изменения.
Как добавить кнопку в шапку сайта?
Если хочешь добавить кнопку «Заказать», «Позвонить» или «Обратный звонок»:
Через кастомайзер (если поддерживается темой)
- В «Настройки» → «Внешний вид» выбери «Шапка».
- Добавь кастомную кнопку.
Через код в header.php
Вставь этот код в header.php перед закрывающим тегом </header>:
<a href="/contact" class="header-btn">Заказать</a>Через Elementor
- Добавь секцию Header.
- Добавь кнопку и настрой её стиль.
- Опубликуй изменения.
Как добавить вторую шапку (двухуровневую)?
Если тебе нужна вторая строка в шапке (например, с контактами):
- Через Elementor Pro – настройка кастомного хедера.
- Через код – добавление второго блока в
header.php. - Через плагины типа Sticky Header Effects for Elementor.
Ошибки при редактировании шапки и их решение
❌ Не сохраняются изменения – попробуй очистить кэш браузера и кэш плагинов.
❌ Шапка исчезла после редактирования – убедись, что не удалил важные теги в header.php.
❌ Кривой дизайн после правок – проверь CSS-стили.
Финалочка
Шапка WordPress – важный элемент дизайна и удобства. Её можно изменить через кастомайзер, код, плагины или конструкторы. Главное – правильно настроить структуру, чтобы шапка была удобной для пользователей и соответствовала требованиям SEO.
Подскажите, пожалуйста, очень нужен шаблон с фиксированным заголовком статьи, чтобы заголовок записи/статьи был всегда на виду (наверху, сбоку, внизу, не важно). Если видели похожие шаблоны, скиньте ссылки, пожалуйста. Или может быть подскажете, как это реализовать самостоятельно.